Why Learn React in 2025?

 Written by Massa Medi| January 13, 2025
Written by Massa Medi| January 13, 2025
Imagine you're building a house. You could create everything from scratch, piece by piece, or you could use pre-fabricated sections that fit together seamlessly. That's what React does for web development. It provides a powerful and efficient way to build user interfaces, making the process faster and more manageable. But with so many programming languages and frameworks out there, you might wonder: why should I learn React in 2025? In this blog, we'll explore why React continues to be a top choice for developers and how it's shaping the future of web development.
What is React?
Before we dive into why you should learn React, let's understand what it is. React is a JavaScript library for building user interfaces. It was created by Facebook and is now used by many large companies including Netflix, Airbnb, and of course, Facebook and Instagram.
Think of React as a set of Lego blocks for your website. Just as Lego blocks snap together to create complex structures, React lets you build complex user interfaces out of individual pieces called "components". These components can be reused and combined in different ways, making it easier to build and maintain large applications.
Why React Continues to Dominate in 2025
Now, let's explore the reasons why React remains a top choice for developers in 2025:
1. Component-Based Architecture
React's component-based structure is like having a well-organized toolbox. Each tool (or component) has a specific job and can be easily found and used when needed. This makes your code:
- Reusable: You can use the same component in different parts of your app or even in different projects.
- Maintainable: If something needs to be fixed or updated, you know exactly where to look.
- Scalable: As your app grows, you can add new components without disrupting the existing ones.
For example, if you're building a social media app, you might have a "Post" component that includes the post content, like buttons, and comment section. This component can be reused for each post in the feed, making your code efficient and easy to manage.
2. Virtual DOM for Improved Performance
React uses something called a Virtual DOM (Document Object Model) to make your websites faster and more efficient. Here's how it works:
- Imagine the DOM as a blueprint of your webpage.
- When something changes (like a user clicking a button), instead of redrawing the entire blueprint, React creates a copy (the Virtual DOM) and makes changes there first.
- Then, it compares this copy to the original and updates only the parts that have changed.
This process is like a painter touching up specific areas of a painting instead of repainting the entire canvas every time a change is needed. It makes React applications fast and responsive, providing a smooth user experience.
3. Strong Community and Ecosystem
Learning React is like joining a huge, supportive community. Imagine having access to a vast library of books (open-source packages) and a group of knowledgeable friends (fellow developers) always ready to help. This is what the React community offers:
- Abundance of resources: Countless tutorials, courses, and documentation are available to help you learn and solve problems.
- Large pool of developers: This means more people to learn from and more job opportunities.
- Extensive library of tools and packages: The npm (Node Package Manager) ecosystem provides a wealth of pre-built components and tools to enhance your React projects.
For instance, if you need to add a date picker to your app, instead of building one from scratch, you can use a pre-built package like `react-datepicker`, saving you time and effort.
4. Backed by Facebook
React's development is led by Facebook, one of the world's largest tech companies. This is like having a top chef continually improving and refining their signature dish. It means:
- Regular updates and improvements
- Long-term stability and support
- Cutting-edge features that address real-world development needs
Facebook's continued investment in React ensures that it stays current with the latest web development trends and best practices.
5. React Native for Mobile Development
One of React's big advantages is its versatility. With React Native, you can use your React skills to build mobile apps for both iOS and Android. It's like learning to cook Italian food and discovering you can use many of the same techniques to make French cuisine as well.
This cross-platform capability means:
- You can build for web and mobile with one skill set
- Faster development of mobile apps
- Consistency across web and mobile versions of your application
For example, companies like Facebook, Instagram, and Airbnb use React Native to power their mobile apps, demonstrating its capability to handle large-scale, complex applications.
6. Ongoing Innovation
React is continuously evolving, with new features and improvements being added regularly. Some recent innovations include:
- Hooks: Introduced in React 16.8, Hooks allow you to use state and other React features without writing a class. It's like being able to use advanced cooking techniques in a simple home kitchen.
- Concurrent Mode: This feature allows React to work on multiple tasks simultaneously, improving the responsiveness of complex applications.
- Server Components: A new way to write React components that run on the server, improving performance and reducing the amount of JavaScript sent to the client.
These ongoing innovations ensure that React remains at the forefront of web development technology.
React's Impact on Modern Web Development
React has significantly influenced how we build web applications. Here are some ways it has shaped modern web development:
1. Declarative Programming
React promotes a declarative style of programming. Instead of giving step-by-step instructions on how to do something (imperative), you declare what you want the end result to be, and React figures out how to achieve it. It's like telling a GPS your destination instead of giving turn-by-turn directions.
2. Unidirectional Data Flow
React's unidirectional data flow makes applications easier to understand and debug. Data in a React app flows in a single direction, from parent components to child components. This is like water flowing downstream - it's predictable and easy to trace.
3. Component-Based Thinking
React has encouraged developers to think in terms of reusable components. This approach has spread beyond React and influenced how developers structure their applications in general, leading to more modular and maintainable codebases.
Learning React in 2025: What to Expect
If you're considering learning React in 2025, here's what you can expect:
1. JavaScript Fundamentals are Crucial
Before diving into React, make sure you have a solid understanding of JavaScript. It's like learning the basic ingredients and cooking techniques before trying to make a complex dish.
2. Focus on Functional Components and Hooks
While class components are still supported, the React community has largely shifted towards functional components and Hooks. This approach leads to cleaner, more readable code.
3. State Management
Learn about state management in React, including the built-in useState and useReducer Hooks, as well as external libraries like Redux or MobX for more complex applications.
4. Embrace the Ecosystem
Familiarize yourself with popular libraries in the React ecosystem, such as React Router for navigation, and testing libraries like Jest and React Testing Library.
5. Keep Learning
React is constantly evolving, so make a habit of staying updated with the latest features and best practices. Follow React's official blog, attend conferences, or join local React meetups to stay connected with the community.
Conclusion: Why React is Worth Learning in 2025
Learning React in 2025 is like investing in a Swiss Army knife for web development. Its versatility, efficiency, and strong community support make it a valuable skill for any developer. Whether you're building a simple website or a complex web application, React provides the tools and ecosystem to bring your ideas to life.
Moreover, the skills you learn with React are transferable. The component-based thinking, state management concepts, and modern JavaScript practices you'll pick up are valuable across many areas of web development.
So, if you're looking to enhance your web development skills or start a new career in tech, React is an excellent choice. Its continued dominance in the field, coupled with ongoing innovations, ensures that your React skills will remain relevant and in-demand for years to come.
Remember, every expert was once a beginner. With dedication and practice, you too can harness the power of React to create amazing web experiences.You can also learn React So why wait? Start your React journey today and be part of the future of web development!
Recommended
Explore More Recent Blog Posts

Understanding How the Internet Works
January 13, 2025
Learn how the internet functions, from the basics of networking to protocols like HTTP. Understand key concepts like IP addresses, DNS, and data packet routing.

Progressive Web Apps: A Step-by-Step Guide
January 14, 2025
Learn the essentials of building Progressive Web Apps (PWAs) that combine the best of web and mobile apps. This guide covers service workers, manifest files, and offline capabilities to create a seamless user experience.

Mastering SEO and Content Marketing Strategies
January 10, 2025
Unlock the secrets of search engine optimization (SEO) and content marketing. Understand how Google indexes pages and learn to create valuable content that attracts and engages your target audience.

Web Analytics: Tracking User Behavior for Better UX
January 8, 2025
Harness the power of web analytics to improve your website's user experience. Learn how to set up Google Analytics, interpret user behavior data, and use tools like Hotjar and Crazy Egg to optimize your site's performance and conversion rates.

Cybersecurity Essentials for Web Developers
January 4, 2025
Protect your website and users with essential cybersecurity practices. Explore the importance of HTTPS, SSL certificates, and learn about common vulnerabilities like XSS and CSRF.

Monetization Strategies for Tech Professionals
January 1, 2025
Explore various ways to monetize your tech skills. From freelancing on platforms like Upwork and Fiverr to creating and selling digital products.

AI Tools for Developers: Boosting Productivity and Creativity
January 12, 2025
Leverage the power of AI to enhance your development workflow. Discover how tools like ChatGPT and GitHub Copilot can assist in coding, content creation, and problem-solving.

The Rise of No-Code and Low-Code Platforms
January 14, 2025
Explore the growing trend of no-code and low-code platforms. Understand how these tools are changing the landscape of web development and enabling non-technical users to create sophisticated applications.

Blockchain and Web3: The Future of the Internet
January 3, 2025
Dive into the world of blockchain technology and Web3. Understand the fundamentals of decentralized applications (dApps), smart contracts, and cryptocurrencies.

Understanding JavaScript Closures
January 6, 2025
Dive deep into the concept of closures in JavaScript. Learn how closures work, why they are useful, and how they can help you manage scope and data encapsulation in your applications.

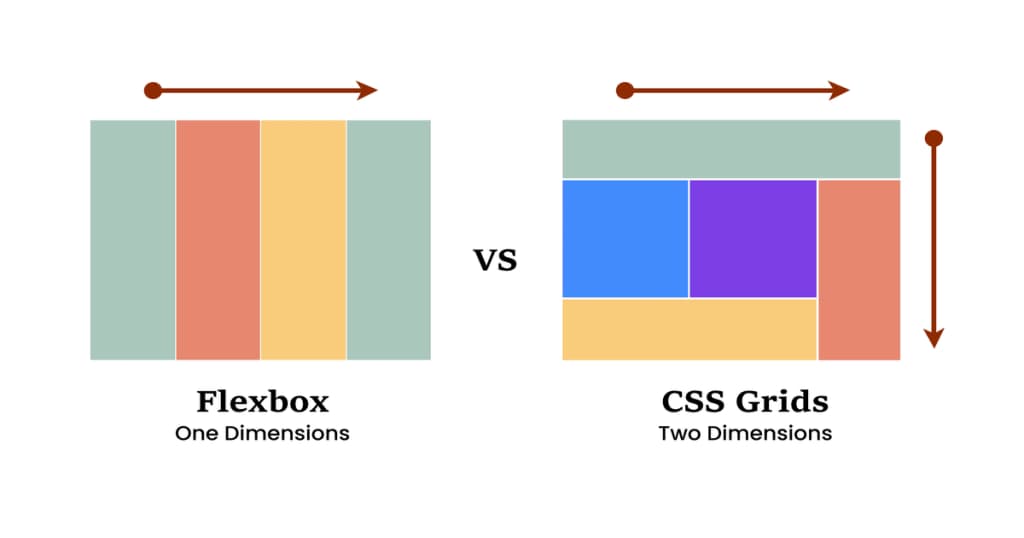
CSS Grid vs. Flexbox: Which to Choose?
January 2, 2025
Understand the differences between CSS Grid and Flexbox, two powerful layout systems in modern web design. This post will help you decide which tool to use based on your project's needs.

React Hooks: A Comprehensive Guide
January 7, 2025
Get a thorough understanding of React Hooks and how they revolutionize state management in functional components. Explore hooks like useState, useEffect, and custom hooks.

The Ultimate Guide to Google Search Console in 2024
January 7, 2025
Navigate the features and functionalities of Google Search Console to enhance your website's SEO performance. This guide covers setting up your account and using insights to improve your content strategy.

Domain Names: What They Are and How to Choose One
January 12, 2025
Learn about domain names, their structure, and the importance of choosing the right one for your online presence. This post covers best practices for selecting domain names that enhance branding and SEO.

Web Hosting: A Simple Guide to Choosing the Right Provider
January 2, 2025
This guide provides an overview of different types of web hosting services, including shared, VPS, dedicated, cloud, managed, and colocation hosting. It offers practical examples of providers, tips for avoiding scams, and guidance on choosing the right service for your needs. Additionally, it highlights free hosting options like GitHub Pages, Netlify, and Vercel, along with steps for hosting a website that uses HTML, CSS, and JavaScript.

Online Courses and Starting a Tech YouTube Channel: Sharing Your Knowledge and Impacting Lives
January 1, 2025
Learn how to create and sell online courses to share your expertise, and explore the steps to start a tech YouTube channel that can reach and engage a global audience. This blog covers the benefits of online courses, planning content, and strategies to grow a successful YouTube channel.

Unleashing the Power of SSL Certificates: Why SSL Matters for Your Website
January 10, 2025
Learn about SSL certificates and their importance in protecting websites. Understand data encryption, authentication, and the types of SSL certificates available, including Domain Validation, Organization Validation, and Extended Validation SSL. Discover how SSL boosts user trust and search engine rankings while ensuring legal compliance.

The Importance of Version Control in Software Development
January 9, 2025
Explore the critical role of version control systems like Git in software development. Understand how version control helps manage changes, collaborate with teams, and maintain project history.

Building Networks as Developers: A Comprehensive Guide to Professional Connections
January 4, 2025
Learn how to build a strong network as a developer and maximize your online presence.

The Internet of Things (IoT): Revolutionizing Our Connected World
January 5, 2025
The Internet of Things (IoT) is transforming the way we live and work by connecting everyday devices to the internet, allowing them to exchange data. This article explores IoT, its history, architecture, real-world applications, and its future impact on industries like healthcare, agriculture, and smart cities. It also discusses the role of AI in IoT, security challenges, and ethical implications.