React Hooks: A Comprehensive Guide for 2025

 Written by Massa Medi| January 7, 2025
Written by Massa Medi| January 7, 2025
React, a popular JavaScript library, continues to evolve. One of the most revolutionary changes came in the form of React Hooks, introduced in React 16.8. Hooks allow you to use state and other React features in functional components, which were previously only available in class components. In this post, we’ll explore the world of React Hooks, covering their importance, how to use them, and why they are an essential tool for developers in 2025.
What Are React Hooks?
React Hooks are functions that let you “hook into” React state and lifecycle features from function components. They provide a way to use stateful logic without having to convert your components into classes. This means less boilerplate code and a more intuitive way to manage component logic.
The most commonly used hooks include:
- useState: Allows you to add state to a functional component.
- useEffect: Lets you perform side effects in function components, such as fetching data or updating the DOM.
- useContext: Gives you access to context values in functional components.
- useRef: Provides a way to reference DOM elements or persist values across renders.
The Advantages of React Hooks
Hooks have transformed how developers approach building applications in React. Here are the key benefits of using React Hooks:
- Cleaner Code: With hooks, there’s no need for lifecycle methods like
componentDidMountorcomponentDidUpdate. Hooks simplify code by combining these methods into a singleuseEffectcall. - Stateful Functional Components: Before hooks, state could only be managed in class components. Now, with
useState, functional components can manage their own state. - Reusability of Logic: Hooks encourage the reuse of logic between components by allowing developers to create custom hooks. This avoids repetitive code and makes it easier to organize.
- Easier Testing: Hooks make it easier to test component logic by separating concerns, meaning you can test individual pieces of functionality in isolation.
Diving Into Key React Hooks
1. useState
The useState hook is one of the most basic and widely used hooks in React. It allows you to add state to functional components, something that was previously only possible in class components.
Here’s a basic example of using useState:
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
In this example, we use useState to create a stateful count variable, which starts at 0. ThesetCount function allows us to update the state, and clicking the button increments the count.
2. useEffect
The useEffect hook is used to handle side effects like fetching data, manually updating the DOM, or setting up subscriptions. It combines the functionality ofcomponentDidMount, componentDidUpdate, andcomponentWillUnmount in class components.
Here’s an example using useEffect:
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]);
In this code, the useEffect hook updates the document title every time the count changes. The second parameter is an array of dependencies. The effect will only run when one of the dependencies changes.
3. useContext
The useContext hook provides a way to consume context values within functional components. Instead of passing props through multiple layers of components, useContextallows you to get values directly from the context.
Here’s a simple example:
const user = useContext(UserContext);
return <p>Logged in as: {user.name}</p>;
This hook allows your component to access the UserContext directly without needing to pass props down manually.
4. useRef
The useRef hook is used to persist values across renders or directly access DOM elements. It’s similar tocreateRef in class components.
Example of using useRef to focus an input field:
const inputRef = useRef(null);
useEffect(() => {
inputRef.current.focus();
}, []);
return <input ref={inputRef} />;
Custom Hooks
One of the most powerful features of React hooks is the ability to create custom hooks. These are functions that allow you to extract and reuse logic across multiple components. Custom hooks usually start with the word "use", just like React’s built-in hooks.
For example, let’s create a simple custom hook that tracks window width:
function useWindowWidth() {
const [width, setWidth] = useState(window.innerWidth);
useEffect(() => {
const handleResize = () => setWidth(window.innerWidth);
window.addEventListener("resize", handleResize);
return () => window.removeEventListener("resize", handleResize);
}, []);
return width;
}
This custom hook can now be used in any component to easily access the window width:
const width = useWindowWidth();
return <p>Window width: {width}</p>;
Conclusion
React Hooks have fundamentally changed the way we write React applications. They simplify code, improve readability, and make it easier to reuse logic between components. Whether you're building a small personal project or a large-scale application, React Hooks are an essential tool that will help you write clean, maintainable code in 2025 and beyond.
Recommended
Explore More Recent Blog Posts

Understanding How the Internet Works
January 13, 2025
Learn how the internet functions, from the basics of networking to protocols like HTTP. Understand key concepts like IP addresses, DNS, and data packet routing.

Progressive Web Apps: A Step-by-Step Guide
January 14, 2025
Learn the essentials of building Progressive Web Apps (PWAs) that combine the best of web and mobile apps. This guide covers service workers, manifest files, and offline capabilities to create a seamless user experience.

Mastering SEO and Content Marketing Strategies
January 10, 2025
Unlock the secrets of search engine optimization (SEO) and content marketing. Understand how Google indexes pages and learn to create valuable content that attracts and engages your target audience.

Web Analytics: Tracking User Behavior for Better UX
January 8, 2025
Harness the power of web analytics to improve your website's user experience. Learn how to set up Google Analytics, interpret user behavior data, and use tools like Hotjar and Crazy Egg to optimize your site's performance and conversion rates.

Cybersecurity Essentials for Web Developers
January 4, 2025
Protect your website and users with essential cybersecurity practices. Explore the importance of HTTPS, SSL certificates, and learn about common vulnerabilities like XSS and CSRF.

Monetization Strategies for Tech Professionals
January 1, 2025
Explore various ways to monetize your tech skills. From freelancing on platforms like Upwork and Fiverr to creating and selling digital products.

AI Tools for Developers: Boosting Productivity and Creativity
January 12, 2025
Leverage the power of AI to enhance your development workflow. Discover how tools like ChatGPT and GitHub Copilot can assist in coding, content creation, and problem-solving.

The Rise of No-Code and Low-Code Platforms
January 14, 2025
Explore the growing trend of no-code and low-code platforms. Understand how these tools are changing the landscape of web development and enabling non-technical users to create sophisticated applications.

Blockchain and Web3: The Future of the Internet
January 3, 2025
Dive into the world of blockchain technology and Web3. Understand the fundamentals of decentralized applications (dApps), smart contracts, and cryptocurrencies.

Why Learn React in 2025?
January 13, 2025
Explore the reasons behind React's enduring popularity in 2024. Learn about its efficiency, component-based architecture, and the vibrant ecosystem of libraries that support modern web development.

Understanding JavaScript Closures
January 6, 2025
Dive deep into the concept of closures in JavaScript. Learn how closures work, why they are useful, and how they can help you manage scope and data encapsulation in your applications.

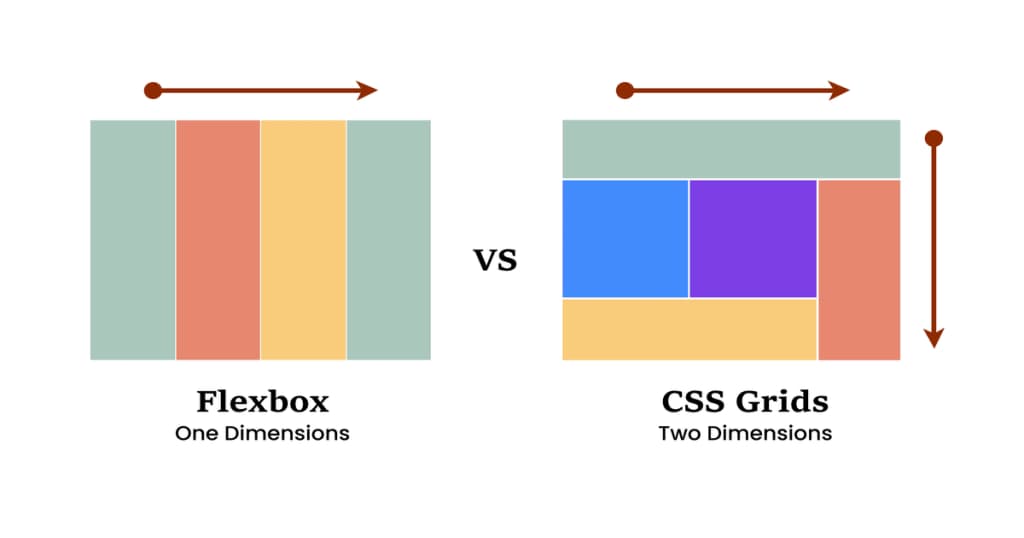
CSS Grid vs. Flexbox: Which to Choose?
January 2, 2025
Understand the differences between CSS Grid and Flexbox, two powerful layout systems in modern web design. This post will help you decide which tool to use based on your project's needs.

The Ultimate Guide to Google Search Console in 2024
January 7, 2025
Navigate the features and functionalities of Google Search Console to enhance your website's SEO performance. This guide covers setting up your account and using insights to improve your content strategy.

Domain Names: What They Are and How to Choose One
January 12, 2025
Learn about domain names, their structure, and the importance of choosing the right one for your online presence. This post covers best practices for selecting domain names that enhance branding and SEO.

Web Hosting: A Simple Guide to Choosing the Right Provider
January 2, 2025
This guide provides an overview of different types of web hosting services, including shared, VPS, dedicated, cloud, managed, and colocation hosting. It offers practical examples of providers, tips for avoiding scams, and guidance on choosing the right service for your needs. Additionally, it highlights free hosting options like GitHub Pages, Netlify, and Vercel, along with steps for hosting a website that uses HTML, CSS, and JavaScript.

Online Courses and Starting a Tech YouTube Channel: Sharing Your Knowledge and Impacting Lives
January 1, 2025
Learn how to create and sell online courses to share your expertise, and explore the steps to start a tech YouTube channel that can reach and engage a global audience. This blog covers the benefits of online courses, planning content, and strategies to grow a successful YouTube channel.

Unleashing the Power of SSL Certificates: Why SSL Matters for Your Website
January 10, 2025
Learn about SSL certificates and their importance in protecting websites. Understand data encryption, authentication, and the types of SSL certificates available, including Domain Validation, Organization Validation, and Extended Validation SSL. Discover how SSL boosts user trust and search engine rankings while ensuring legal compliance.

The Importance of Version Control in Software Development
January 9, 2025
Explore the critical role of version control systems like Git in software development. Understand how version control helps manage changes, collaborate with teams, and maintain project history.

Building Networks as Developers: A Comprehensive Guide to Professional Connections
January 4, 2025
Learn how to build a strong network as a developer and maximize your online presence.

The Internet of Things (IoT): Revolutionizing Our Connected World
January 5, 2025
The Internet of Things (IoT) is transforming the way we live and work by connecting everyday devices to the internet, allowing them to exchange data. This article explores IoT, its history, architecture, real-world applications, and its future impact on industries like healthcare, agriculture, and smart cities. It also discusses the role of AI in IoT, security challenges, and ethical implications.