Progressive Web Apps: A Comprehensive Step-by-Step Guide

 Written by Massa Medi| January 14, 2025
Written by Massa Medi| January 14, 2025
In the ever-evolving landscape of web development, Progressive Web Apps (PWAs) have emerged as a game-changing technology. They combine the best of web and mobile apps, offering a seamless, app-like experience to users directly through their web browsers. In this comprehensive guide, we'll dive deep into the world of PWAs, exploring what they are, why they matter, and how to build them step by step.
Table of Contents
1. What Are Progressive Web Apps?
Progressive Web Apps are web applications that use modern web capabilities to deliver an app-like experience to users. They are:
- Progressive: Work for every user, regardless of browser choice, using progressive enhancement principles.
- Responsive: Fit any form factor: desktop, mobile, tablet, or whatever is next.
- Connectivity independent: Enhanced with service workers to work offline or on low-quality networks.
- App-like: Use the app shell model to provide app-style navigations and interactions.
- Fresh: Always up-to-date thanks to the service worker update process.
- Safe: Served via HTTPS to prevent snooping and ensure content hasn't been tampered with.
- Discoverable: Are identifiable as "applications" thanks to W3C manifests and service worker registration scope allowing search engines to find them.
- Re-engageable: Make re-engagement easy through features like push notifications.
- Installable: Allow users to "keep" apps they find most useful on their home screen without the hassle of an app store.
- Linkable: Easily shared via URL and do not require complex installation.
2. Why PWAs Matter
Progressive Web Apps are revolutionizing the way we think about web and mobile app development. Here's why they matter:
2.1 Enhanced User Experience
PWAs provide a fast, reliable, and engaging user experience that rivals native apps. They load instantly, respond quickly to user interactions, and work seamlessly even in uncertain network conditions.
2.2 Increased Engagement and Conversion
Studies have shown that PWAs lead to increased user engagement, longer session times, and higher conversion rates. For example, Twitter saw a 65% increase in pages per session after launching their PWA.
2.3 Reduced Development and Maintenance Costs
Instead of developing separate apps for web and mobile platforms, companies can create a single PWA that works across all devices, significantly reducing development and maintenance costs.
2.4 Improved Discoverability
Unlike native apps, PWAs are discoverable through search engines, making it easier for users to find and access your application.
2.5 No App Store Approval Process
PWAs bypass the often lengthy and complex app store approval processes, allowing developers to update their apps instantly and as frequently as needed.
3. Core Technologies Behind PWAs
Progressive Web Apps rely on several key technologies to deliver their app-like experience:
3.1 Service Workers
Service workers are JavaScript files that run separately from the main browser thread, intercepting network requests, caching or retrieving resources from the cache, and delivering push messages. They're the key to providing offline functionality and fast load times.
3.2 Web App Manifest
The Web App Manifest is a JSON file that provides information about a web application (such as its name, author, icon, and description) in a text file. It tells the browser how your application should behave when 'installed' on the user's desktop or mobile device.
3.3 HTTPS
PWAs must be served over HTTPS to ensure security. This protects your users by preventing content tampering and ensuring that the PWA is not compromised.
3.4 Application Shell Architecture
The app shell architecture is a way to build a Progressive Web App that reliably and instantly loads on your users' screens, similar to what you see in native applications. It's the minimal HTML, CSS, and JavaScript needed to power the user interface.
4. Building a Progressive Web App: Step-by-Step Guide
Now, let's walk through the process of building a Progressive Web App:
4.1 Start with a Responsive Web Design
Your PWA should work on any device or screen size. Use responsive web design principles to ensure your app looks and functions well on desktop, mobile, and tablet devices.
4.2 Create the Web App Manifest
Create a file named manifest.json in your project root and include details about your app:
{
"name": "My PWA",
"short_name": "PWA",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Link to this manifest in your HTML:
<link rel="manifest" href="/manifest.json">
4.3 Implement a Service Worker
Create a file named service-worker.js in your project root. Here's a basic example that caches your app shell:
const CACHE_NAME = 'my-pwa-cache-v1';
const urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
Register the service worker in your main JavaScript file:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful');
}, function(err) {
console.log('ServiceWorker registration failed: ', err);
});
});
}
4.4 Implement Offline Functionality
Use the service worker to cache important resources and provide a custom offline page when the user is disconnected.
4.5 Add Push Notifications
Implement push notifications to re-engage users. This involves setting up a push service and handling push events in your service worker.
4.6 Enhance Your App Shell
Optimize your app's loading performance by implementing an app shell architecture. This involves separating the core application infrastructure from the content.
5. Testing and Debugging Your PWA
Testing is crucial to ensure your PWA functions correctly across different devices and network conditions:
5.1 Use Lighthouse
Google's Lighthouse is an open-source tool for improving the quality of your PWA. It audits performance, accessibility, and more.
5.2 Test Offline Functionality
Use Chrome DevTools to simulate offline conditions and ensure your app works without a network connection.
5.3 Test on Real Devices
While emulators are useful, testing on real devices is essential to ensure a smooth user experience.
5.4 Debug Service Workers
Use the Application tab in Chrome DevTools to inspect and debug your service worker.
6. Deploying Your PWA
When you're ready to deploy your PWA:
6.1 Ensure HTTPS
Your PWA must be served over HTTPS. Use services like Let's Encrypt for free SSL certificates.
6.2 Configure Server
Ensure your server is configured to serve the correct MIME types and handle URL rewrites for single-page applications if necessary.
6.3 Submit to App Stores
While not necessary, you can submit your PWA to app stores like Google Play Store for increased visibility.
7. PWA Success Stories: Case Studies
7.1 Twitter Lite
Twitter's PWA led to a 65% increase in pages per session, 75% increase in Tweets sent, and 20% decrease in bounce rate.
7.2 Pinterest
Pinterest rebuilt their mobile web experience as a PWA and saw significant improvements: time spent is up by 40% compared to the previous mobile web experience, user-generated ad revenue is up 44%, and core engagements are up 60%.
7.3 Uber
Uber's PWA is only 50kB, takes less than 3 seconds to load on 2G networks, and provides the core booking experience in less than 3 seconds.
8. The Future of PWAs
Progressive Web Apps are continually evolving, with new capabilities being added regularly:
- Improved iOS support: While initially more limited, PWA support on iOS is improving with each release.
- Web Assembly: This technology allows for near-native performance in web apps, opening up new possibilities for PWAs.
- AR and VR: As browsers gain support for augmented and virtual reality, PWAs will be able to offer immersive experiences without requiring a native app.
- 5G: The rollout of 5G networks will enable PWAs to offer even faster, more responsive experiences.
Conclusion
Progressive Web Apps represent a significant leap forward in web development, offering the best of both web and native apps. By following the steps outlined in this guide, you can create fast, reliable, and engaging web applications that work for all your users, regardless of their device or network conditions.
As PWA technologies continue to evolve and browser support improves, we can expect to see even more powerful and feature-rich web applications in the future. Whether you're a seasoned developer or just starting out, now is the perfect time to dive into the world of Progressive Web Apps and start building the next generation of web experiences.
Recommended
Explore More Recent Blog Posts

Understanding How the Internet Works
January 13, 2025
Learn how the internet functions, from the basics of networking to protocols like HTTP. Understand key concepts like IP addresses, DNS, and data packet routing.

Mastering SEO and Content Marketing Strategies
January 10, 2025
Unlock the secrets of search engine optimization (SEO) and content marketing. Understand how Google indexes pages and learn to create valuable content that attracts and engages your target audience.

Web Analytics: Tracking User Behavior for Better UX
January 8, 2025
Harness the power of web analytics to improve your website's user experience. Learn how to set up Google Analytics, interpret user behavior data, and use tools like Hotjar and Crazy Egg to optimize your site's performance and conversion rates.

Cybersecurity Essentials for Web Developers
January 4, 2025
Protect your website and users with essential cybersecurity practices. Explore the importance of HTTPS, SSL certificates, and learn about common vulnerabilities like XSS and CSRF.

Monetization Strategies for Tech Professionals
January 1, 2025
Explore various ways to monetize your tech skills. From freelancing on platforms like Upwork and Fiverr to creating and selling digital products.

AI Tools for Developers: Boosting Productivity and Creativity
January 12, 2025
Leverage the power of AI to enhance your development workflow. Discover how tools like ChatGPT and GitHub Copilot can assist in coding, content creation, and problem-solving.

The Rise of No-Code and Low-Code Platforms
January 14, 2025
Explore the growing trend of no-code and low-code platforms. Understand how these tools are changing the landscape of web development and enabling non-technical users to create sophisticated applications.

Blockchain and Web3: The Future of the Internet
January 3, 2025
Dive into the world of blockchain technology and Web3. Understand the fundamentals of decentralized applications (dApps), smart contracts, and cryptocurrencies.

Why Learn React in 2025?
January 13, 2025
Explore the reasons behind React's enduring popularity in 2024. Learn about its efficiency, component-based architecture, and the vibrant ecosystem of libraries that support modern web development.

Understanding JavaScript Closures
January 6, 2025
Dive deep into the concept of closures in JavaScript. Learn how closures work, why they are useful, and how they can help you manage scope and data encapsulation in your applications.

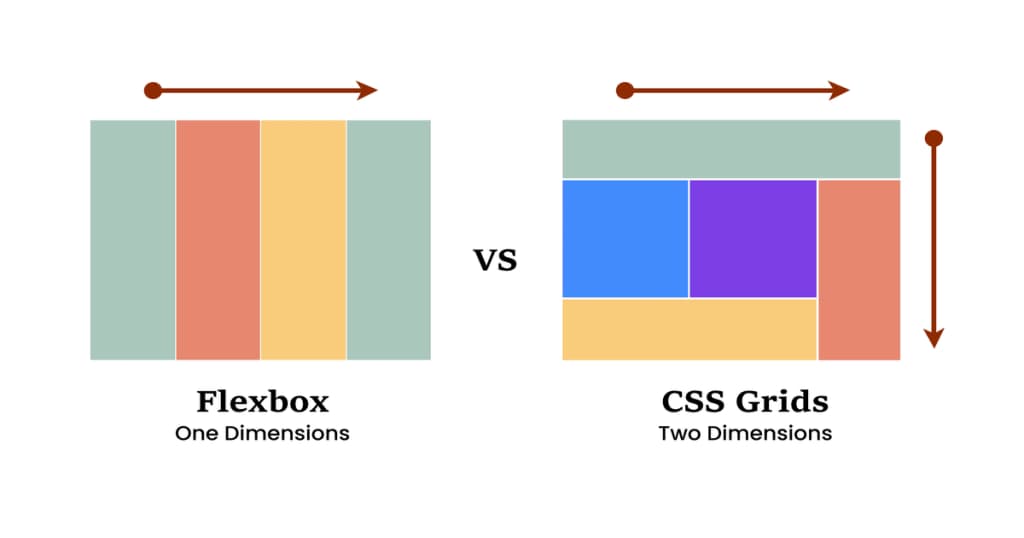
CSS Grid vs. Flexbox: Which to Choose?
January 2, 2025
Understand the differences between CSS Grid and Flexbox, two powerful layout systems in modern web design. This post will help you decide which tool to use based on your project's needs.

React Hooks: A Comprehensive Guide
January 7, 2025
Get a thorough understanding of React Hooks and how they revolutionize state management in functional components. Explore hooks like useState, useEffect, and custom hooks.

The Ultimate Guide to Google Search Console in 2024
January 7, 2025
Navigate the features and functionalities of Google Search Console to enhance your website's SEO performance. This guide covers setting up your account and using insights to improve your content strategy.

Domain Names: What They Are and How to Choose One
January 12, 2025
Learn about domain names, their structure, and the importance of choosing the right one for your online presence. This post covers best practices for selecting domain names that enhance branding and SEO.

Web Hosting: A Simple Guide to Choosing the Right Provider
January 2, 2025
This guide provides an overview of different types of web hosting services, including shared, VPS, dedicated, cloud, managed, and colocation hosting. It offers practical examples of providers, tips for avoiding scams, and guidance on choosing the right service for your needs. Additionally, it highlights free hosting options like GitHub Pages, Netlify, and Vercel, along with steps for hosting a website that uses HTML, CSS, and JavaScript.

Online Courses and Starting a Tech YouTube Channel: Sharing Your Knowledge and Impacting Lives
January 1, 2025
Learn how to create and sell online courses to share your expertise, and explore the steps to start a tech YouTube channel that can reach and engage a global audience. This blog covers the benefits of online courses, planning content, and strategies to grow a successful YouTube channel.

Unleashing the Power of SSL Certificates: Why SSL Matters for Your Website
January 10, 2025
Learn about SSL certificates and their importance in protecting websites. Understand data encryption, authentication, and the types of SSL certificates available, including Domain Validation, Organization Validation, and Extended Validation SSL. Discover how SSL boosts user trust and search engine rankings while ensuring legal compliance.

The Importance of Version Control in Software Development
January 9, 2025
Explore the critical role of version control systems like Git in software development. Understand how version control helps manage changes, collaborate with teams, and maintain project history.

Building Networks as Developers: A Comprehensive Guide to Professional Connections
January 4, 2025
Learn how to build a strong network as a developer and maximize your online presence.

The Internet of Things (IoT): Revolutionizing Our Connected World
January 5, 2025
The Internet of Things (IoT) is transforming the way we live and work by connecting everyday devices to the internet, allowing them to exchange data. This article explores IoT, its history, architecture, real-world applications, and its future impact on industries like healthcare, agriculture, and smart cities. It also discusses the role of AI in IoT, security challenges, and ethical implications.